Sun Oct 30 2022
[TR] İmkansız durumları imkansız hale getirin
Bu yazı Kent C. Dodds'un Make Impossible States Impossible yazısının çevirisidir.
Bu, David Khourshid'den React Rally 2017 Infinitely Better UIs with Finite Automata'daki konuşmasında ilk kez duyduğum bir cümle: "İmkansız durumları imkansız hale getirin" (bu arada harika bir konuşma ve xstate'de harika, tıpkı David gibi). Google'da araştırınca bu kavram Elm topluluğunda oldukça popüler bir ifade gibi görünüyor, ancak ilk kimin söylediğinden emin değilim.
Bunun ne anlama geldiğini görmek için, çok basit bir örneğe bakalım:
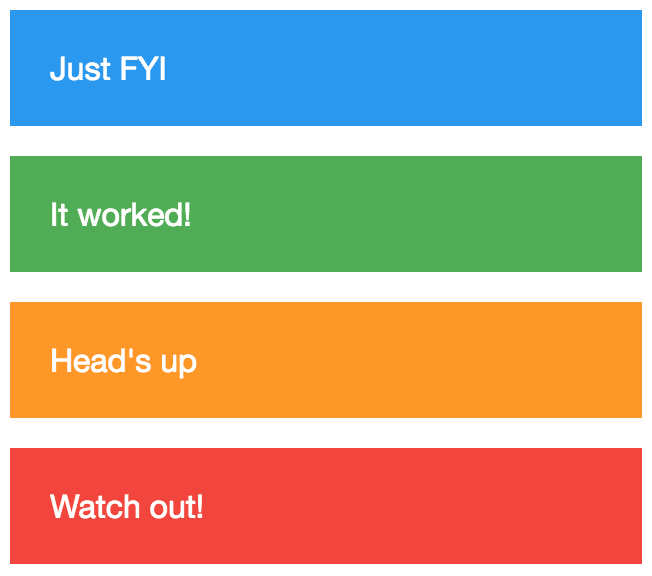
<Alert>Just FYI</Alert>
<Alert success>It worked!</Alert>
<Alert warning>Head's up</Alert>
<Alert danger>Watch out!</Alert>

Bu tür bir API'ye sahip bir bileşen kullanmış veya yazmış olabilirsiniz. Güzel ve temiz (eğer JSX'e hakim değilseniz, değer atanmamış bir prop true değeri atanmış bir prop demektir. Yani prop olarak success yazdığınızda aslında success={true} yazmış gibi oluyorsunuz).
Aşağıdaki kullanım senaryosunda bu tür bir API sendeliyor. Burada tam olarak ne render olmalı?
<Alert success warning>
It worked!
</Alert>
Renkleri karıştırıp yeni bir renk mi oluşturmalı? Renklerden birini mi seçmeli? Seçilecekse hangisini seçmeli? Yoksa ne yaptığından bihaber olduğu için bunu yapmaya çalışan geliştiriciye mi bağırmalıyız? (ipucu: son madde yapmanız gereken şey DEĞİLDİR).
İmkansız durumları imkansız hale getirme fikri, temel olarak, bunun gibi durumların ve soruların asla ortaya çıkmaması gerektiği anlamına gelir. Bu, bir bileşenin olası durumları arasında net bir ayrım yapmasını sağlayan API'ler tasarlayabilmişsiniz demektir. Böylelikle bileşenin bakımı ve kullanımı kolaylaşır.
Şimdi bu basit örneğimizde nasıl bir değişiklik yapmalıyız? Görünüşe göre kullanılan tüm prop'lar, render edilecek uyarının türünü temsil ediyor. Bu yüzden direkt prop'ların kendisini kullanmak yerine, bir type prop'u kullanalım mı?
<Alert type="info">Just FYI</Alert>
<Alert type="success">It worked!</Alert>
<Alert type="warning">Head's up</Alert>
<Alert type="danger">Watch out!</Alert>
Artık birden fazla duruma sahip olmak imkansız çünkü type prop'u için yalnızca üç geçerli değer var (undefined'ı sayarsanız dört)! Bakımı daha kolay, açıklaması/anlaması daha kolay ve karıştırması daha zor. Herkes için daha iyi!
Sonuç olarak
Bunu etkili bir şekilde yapmak için çeşitli yollar var. Bir boolean değerini enum'a dönüştürmek bu yöntemlerden sadece biri. Durumlar daha karmaşık olabilir ve olur da. Ancak bu kavram, bileşeninizin ve uygulamanızın durum yönetimini ciddi anlamda basitleştirebilir. Bu yüzden David'in konuşmasına (buradan ulaşabilirsiniz) bir göz atmanızı ve xstate'e sağlam bir bakış atmanızı öneririm. Konuşmada kayda değer fikirler var! İyi şanslar!
![[TR] İmkansız durumları imkansız hale getirin](/_next/image?url=%2Fcontentrain%2F1667088023559_cover.webp&w=3840&q=75)